



Eine Seite des Sächsischen Bildungsservers
 |
 |
 |
 |
 |
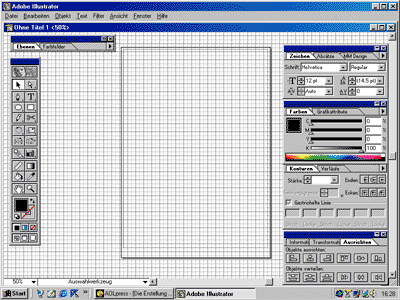
Die praktische Erstellung des Logos erfolgt mit Hilfe eines Vektorgrafikprogramms. Die professionellen Vertreter sind der Illustrator von Adobe und Freehand von Macromedia. Andere bekannte Vektorgrafikprogramme sind Corel Draw, Designer, Windows Draw oder ähnliche. Prinzipell sind alle diese Programme für die Erstellung von Logos geeignet. Die Benutzung von so genannten Logogeneratoren oder speziellen Logoprogrammen würde ich dagegen nicht empfehlen. Sie schränken mit ihren Masken und Vorlagen den kreativen Gestaltungsprozess immens ein. Grundvoraussetzung für eine erfolgreiche Logoerstellung ist der sichere Umgang mit den Standardzeichenwerkzeugen des jeweiligen Programms. Dies muss also in der praktischen Arbeit erlernt und trainiert werden. Hier zwei Hinweise, die man bei der Erstellung des Logos beachten sollte und die dem Schüler die Arbeit erleichert . | |
 1. Arbeite mit Raster oder Hilfslinien 1. Arbeite mit Raster oder Hilfslinien
Schon in der Layoutphase sollten sich die Schüler Gedanken über ein mögliches Hilfsliniengerüst oder die Nutzung eines Rasters (Plan auf kariertem Papier) machen. Hilfslinien oder Rasten sind zeichenunterstützende, nichtdruckbare Objekte. An ihnen lassen sich einzelne Knotenpunkte bzw. ganze Grafik-sowie Textobjekte ausrichten. Bei der Nutzung von Hilfslinien gilt die Regel: "Nur so viele Hilfslinien anlegen, wie für den nächsten Arbeitsschritt notwendig sind!" 2. Strichstärke beachten Ein weit verbreiteter Fehler bei der Erstellung von Logos ist die Einstellung der richtigen Strichstärke. In der Standardeinstellung der meisten Vektorgrafikprogramme werden die Objekte stets mit der so genannten Haarlinie (d.h. der dünnsten darstellbaren Linie) gezeichnet. Wird die Strichstärke nicht geändert, sehen die Objekte am Monitor (oft noch in der Vergrößerung) ganz ordentlich aus, werden sie aber ausgedruckt, kann man nichts mehr erkennen. |