|
-
Schritt
Das Kopieren
- Das Kopieren sollte bei maximalen Kontrast durchgeführt werden - so entsteht eine sehr gute Schwarzweiß-Vorlage zum Scannen.
-
Schritt
Das Scannen
- Das Scannen erfolgt im Text- oder Strichmodus, denn Grautöne stören nur. Die Auflösung wähle ich zwischen 300 und 400 dpi, nicht weniger, da sonst die Vorlage zu ungenau umgesetzt wird.
-
Schritt
Das Vektorisieren
- Die komplette Vorlage vektorisiere ich mit Corel Trace im Online Modus! Hier muss viel mit der Einstellung probiert werden, um eine möglichst exakte Umsetzung der Pixelgrafik zu erhalten.
-
 Schritt
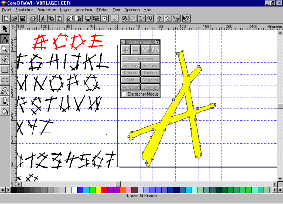
Zeichnen der einzelen Zeichen Schritt
Zeichnen der einzelen Zeichen
- Jeder Buchstabe, jede Zahl, jedes Zeichen wird nun von Hand (10 Schüler an 10 Corel Arbeitsplätzen) mit dem Bezirkurvenwerkzeug nochmals so genau wie möglich nachgezeichnet. Dazu lege ich das Vektorbild als Geltobild in den Hintergrund und die Reinzeichnung neben die Maus oder besser noch auf das Grafiktablett. Damit alle Buchstaben die gleiche Größe haben, wurde ein Hilfslinienraster im Corel Draw eingeführt, und zwar in einer gesperrten Ebene, damit die Hilfslinien nicht aus Versehen verschoben werden. Zum Schluss wird das fertige Zeichen als *.ai Datei (Illustratorformat) exportiert.
- PS. Seit kurzem habe ich den Adobe Illustrator als Schulversion höchst persönlich. Das ist natürlich noch besser, da man nicht auf fehlerhafte Filter angewiesen ist, sondern im Originalformat speichern kann.
-
 Schritt
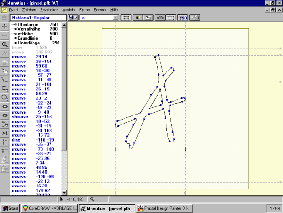
Import der Zeichen in den Fonteditor Schritt
Import der Zeichen in den Fonteditor
-
Nach
dem im Manutius eine neue Datei angelegt wurde, die Schrift einen ordentlichen
Namen hat und vielleicht auch einen Copyright Vermerk (aber dazu im Teil
4 mehr) hat, wird nun jeder Buchstabe einzeln eingefügt, und zwar durch
importieren und auch hier noch leicht korrigiert. Anschließend speichern,
Font installieren und schließlich ausprobieren.
|