






Eine Seite des Sächsischen Bildungsservers
 |
 |
 |
 |
|
 |
 |
 |
 |
Einsatzvarianten von IconsDamit Icons funktionieren, müssen sie „lesbar“ sein. Das bedeutet, dass die Funktion oder Operation die das Icon auslöst auf einen Blick erfassbar ist. Folgende Einsatzvarianten von Icons unterscheidet man:
Erkennungskette für IconsDie Bedeutung eines Icons erschließt sich stets über folgende logische Kette: Icon + Kontext + Betrachter => Bedeutung Fehlt ein Glied der Kette oder ist anders, geht meist die Bedeutung verloren. Legt man z.B. das Icon für die Zentrierung von Texten in die Symbolleiste einer Spieleoberfläche, kann es nicht gedeutet oder interpretiert werden. Darstellungformen von IconsWie sollte ein Icon eine bestimmte Aktion darstellen? Auch hier gibt es verschiedene Möglichkeiten, die weitestgehend von der Art der darzustellenden Aktionen abhängig sind:
|
|||||||||||||||||||||||||||||||||||||||||||||
Formen |
||
Linien |
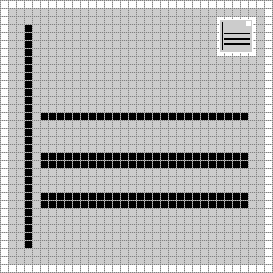
Waagerechte und senkrechte Linien sind total glatt und ohne jeglichen Pixeleffekt. Sie wirken jedoch sehr statisch und vermitteln keine Dynamik im Icon. Deshalb sollten waagerechte und senkrechte Linien in Icon eher sparsam eingesetzt werden. |  |
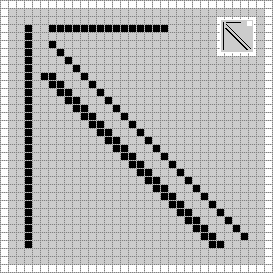
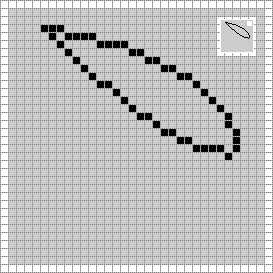
| Diagonale Linien (Linien im 45° Winkel) sehen auch relativ glatt aus. Sie müssen optisch breiter gezeichnet werden, damit die gleiche Breite wie bei waagerechte und senkrechte Linien entsteht. |  |
|
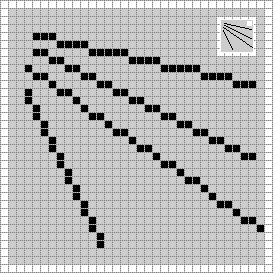
| Schräge Linien im 30° oder 60° Winkel bilden einen Kompromiss zwischen Glätte und Pixelstruktur. Bei diesen Linien entsteht ein sich wiederholendes Pixelmuster. Bei freien Linen wechselt das Pixelmuster ständig. Diese Linien wirken seht unruhig. Sie sollten sehr sparsam und immer im Zusammenhang mit einer Füllung oder Struktur eingesetzt werden. |  |
|
Flächen |
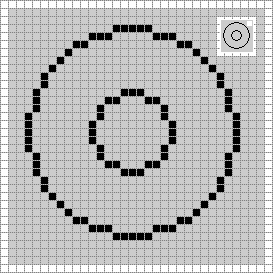
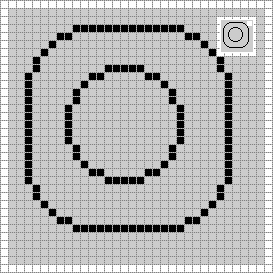
Kreise oder Ovale sind schwierige Formen in der Pixelgrafik. Bei Kreisen entstehen im quadratischen Pixelraster stets Kreisabschnitte mit geraden Linien. Je größer der Kreis ist, desto ähnlicher ist die Pixelform dem Kreis. Kleine Kreise sind oft von Vierecken mit abgerundeten Ecken nicht zu unterscheiden. |  |
| Vierecke mit abgerundeten Ecken sind im Pixelgrafikraster relativ leicht zu erzeugen. Mit größer werdenden Radius wirken allerdings die Linienabschnitte an den Rundungen dünner als die geraden Abschnitte. |  |
|
| Freie Flächen haben wie freie Linien eine sehr starke und auffällige Pixelstruktur. Diese sollte durch Füllung, Struktur oder Antialiasingeffekte gemildert werden. |  |
|
Gegenstand des Themas Farbe sind nicht die verschiedenen Farbmodelle oder die Wirkungen der Farbe. Zu den Wirkungen von Farben wurden im Grafikmodul Signet/Logo schon Angaben gemacht, die ich für das Iconmodul einfach übernommen habe. Siehe hier!
Heute werden Icons für eine Aktion meist in mehreren Varainte angelegt. Trotz der großen farblichen Möglichkeiten der meisten Computer wird die Anzahl der in einem Icon verwendeten Farben von den meisten Herstellern begrenzt. Üblich sind heute noch für ein Icon folgende Farbvarianten anzulegen:
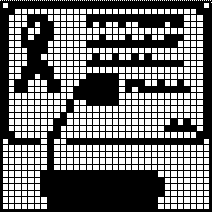
Schwarzweiß(zweifarbiges Icon) |
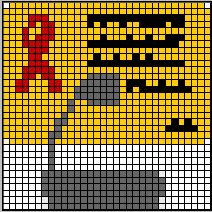
24 Farben (16 Farben) |
28 Farben (256 Farben) |
 |
 |
 |
Hersteller von Betriebssystemen wie Windows oder MacOS haben sich dabei auf bestimmte Farben festgelegt: